Jednoduchá ukázka, jak používat AR Face Tracking ke sledování obličeje pomocí TrueDepth kamery.
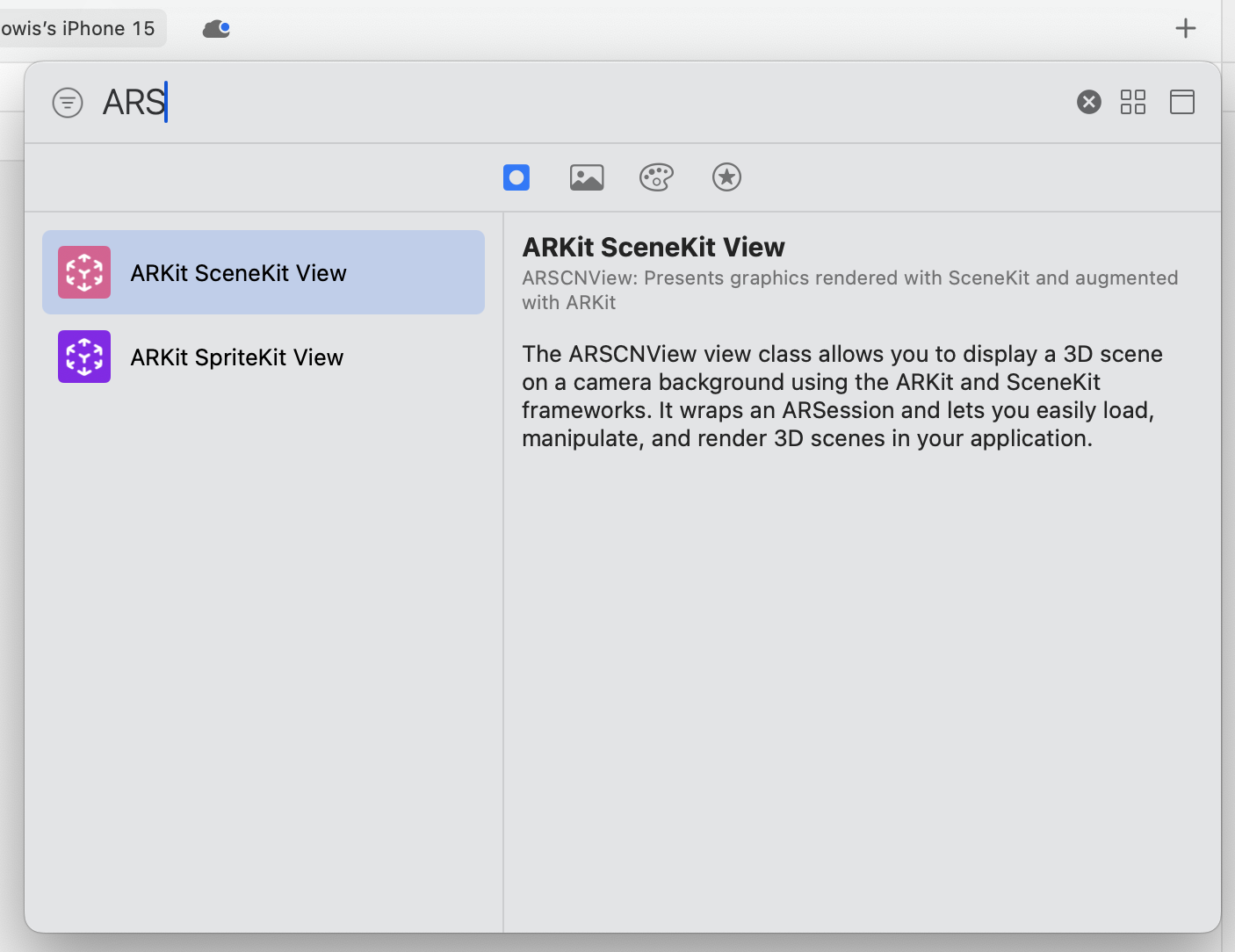
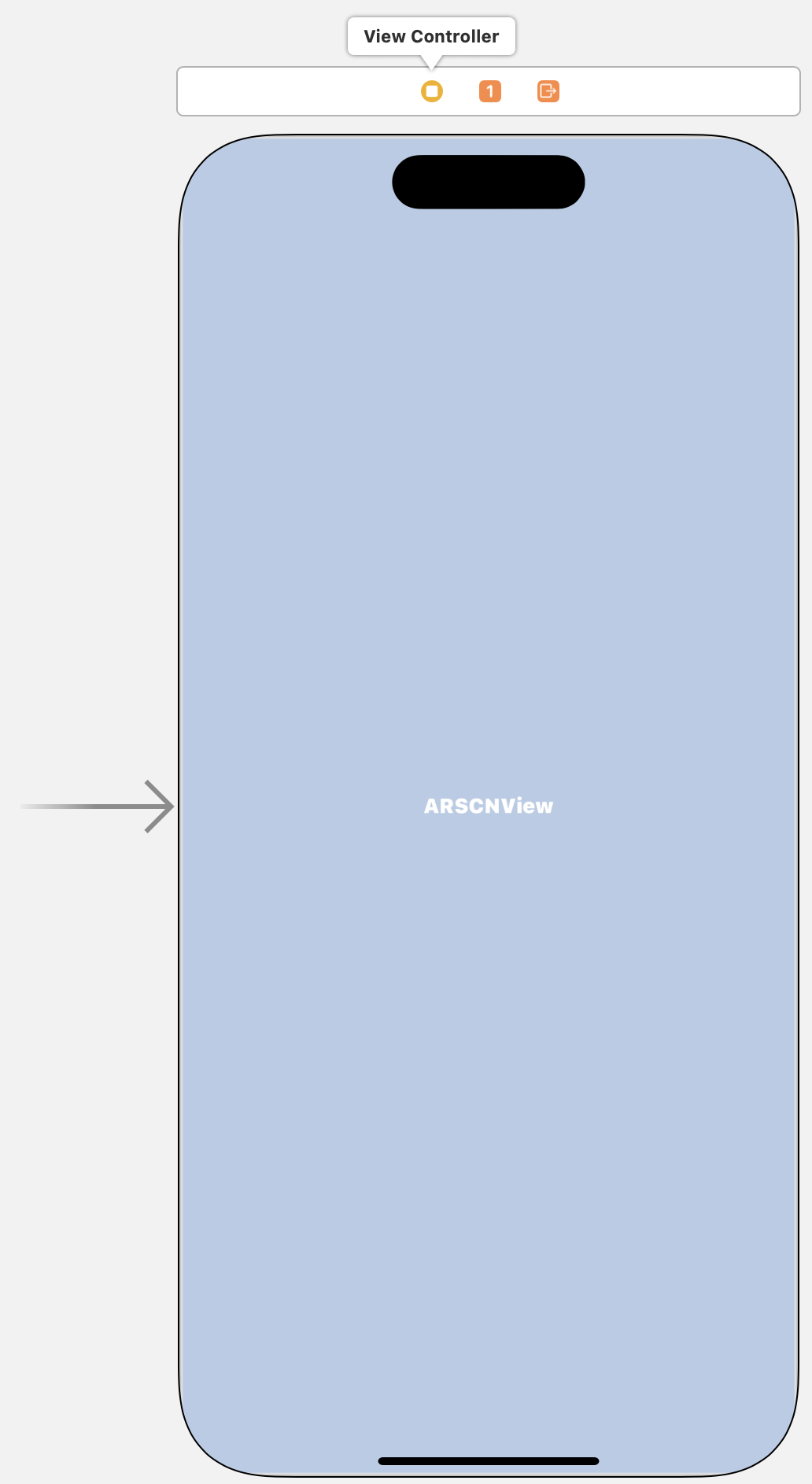
V první řadě se nastaví soubor Main.storyboard tak, že bude obsahovat třídu ARSCNView. V horním pravém rohu programu Xcode, klikněte na znaménko +. Ve vyhledávacím poli zadejte počáteční řetězec třídy ARKit SceneKit View. Tento objekt přeneste do storyboardu.


ARSCNView
Klíčové vlastnosti ARSCNView
ARSCNView-
Integrace ARKit a SceneKit:
ARSCNView -
Sledování pohybu:
ARSCNView -
Detekce rovin a objektů:
ARSCNView -
Osvětlení a stíny:
ARSCNView -
Snadná integrace s UIKit: Jako UIView podtřída lze
ARSCNView -
Podpora pro vlastní shadery a post-procesy:
ARSCNView
Jak používat ARSCNView
ARSCNView-
Přidání
ARSCNViewARSCNView -
Nastavení delegáta: Nastavte delegáta
ARSCNView -
Konfigurace AR session: Vytvořte a nakonfigurujte instanci
ARSessionConfigurationARWorldTrackingConfiguration -
Přidání 3D obsahu: Použijte SceneKit k vytvoření a správě 3D modelů a animací, které chcete zobrazit v AR scéně.
-
Reakce na události AR: Implementujte metody delegáta, aby vaše aplikace reagovala na události AR, jako je detekce rovin, aktualizace polohy a orientace objektů a další.
ARSCNView
Do souboru ViewController.swift přidejte:
import UIKit
import ARKitVytvoření IBOutletUIViewControllerIBOutlet
1. Otevřete svůj projekt v Xcode
Otevřete svůj projekt v Xcode a ujistěte se, že máte otevřený soubor storyboardu nebo xib, ve kterém chcete vytvořit IBOutlet
2. Otevřete Assistant Editor
- Klikněte na tlačítko "Assistant Editor" v pravém horním rohu Xcode. Tlačítko vypadá jako dva překrývající se obdélníky.
- Ujistěte se, že v levém panelu Assistant Editoru je otevřený váš soubor storyboardu nebo xib a v pravém panelu je otevřený soubor kódu třídy
UIViewControllerIBOutlet
3. Vyberte prvek uživatelského rozhraní
V levém panelu klikněte na prvek uživatelského rozhraní, ke kterému chcete vytvořit IBOutlet
4. Vytvořte IBOutlet
- Při držení klávesy
ControlUIViewController - Pustěte myš a objeví se dialogové okno.
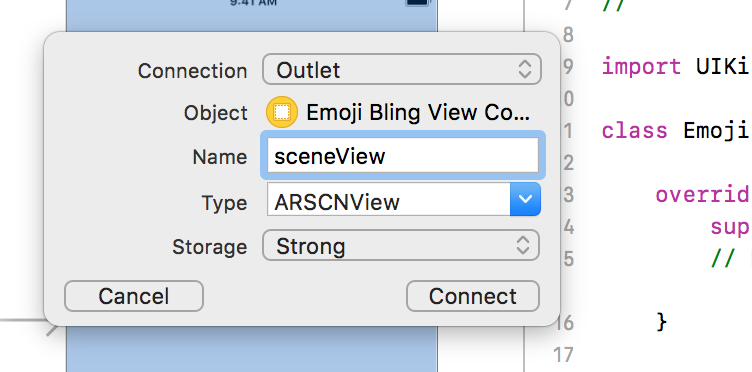
- Vyberte "Outlet" z nabídky "Connection".
- Zadejte název pro váš
IBOutlet - Klikněte na "Connect".
Výstup pojmenujete např. arView nebo sceneView:

Po dokončení těchto kroků byste měli vidět nový řádek kódu ve vaší třídě UIViewController
@IBOutlet weak var arView: ARSCNView!Dále přidejte funkce tak, aby kontroler vypadal následovně:
class ViewController: UIViewController {
@IBOutlet weak var arView: ARSCNView!
override func viewDidLoad() {
super.viewDidLoad()
guard ARFaceTrackingConfiguration.isSupported else {
fatalError("Face tracking is not supported on this device")
}
arView.delegate = self
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
let config = ARFaceTrackingConfiguration()
arView.session.run(config)
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
arView.session.pause()
}
}Třída UIViewController
-
@IBOutlet weak var arView: ARSCNView!: Toto je propojení (IBOutlet) mezi kódem a uživatelským rozhraním v Interface Builderu.
arViewARSCNViewweak -
override func viewDidLoad(): Tato metoda je volána, když je pohled načten do paměti. V této metodě se kontroluje, zda je sledování obličeje podporováno na zařízení. Pokud není, aplikace skončí s chybovou zprávou. Pokud je podporováno, nastaví se delegát
arViewselfViewControllerarView
-
override func viewWillAppear(_ animated: Bool): Tato metoda je volána těsně předtím, než se pohled stane viditelným na obrazovce. V této metodě se vytvoří konfigurace pro sledování obličeje (ARFaceTrackingConfiguration -
override func viewWillDisappear(_ animated: Bool): Tato metoda je volána, když pohled začíná být neviditelný. V této metodě se pozastaví AR session.
Celkově tento kód představuje základní nastavení pro aplikaci, která používá ARKit a SceneKit k sledování obličeje na zařízeních, které tuto funkci podporují.
Před spuštěním kódu se ještě musí povolit používání přední TrueDepth kamera. To se provede v souboru Info.plist, kde v navigátoru přidejte položku Privacy - Camera Usage DescriptionString
Konfigurace sledování obličeje a související třídy Už jste se setkali s ARFaceTrackingConfiguration, což je nástroj pro nastavení zařízení k tomu, aby pomocí TrueDepth kamery sledovalo váš obličej. To je skvělé.
Nicméně, co dalšího byste měli vědět o sledování obličeje?
Existují tři klíčové třídy, které budete brzy využívat: ARFaceAnchor, ARFaceGeometry a ARSCNFaceGeometry.
ARFaceAnchor je odvozen od ARAnchor. Pokud jste již pracovali s ARKit, jistě víte, že ARAnchor je důvodem, proč je ARKit tak mocný a zároveň jednoduchý na použití. ARAnchor reprezentuje pozici ve fyzickém světě, kterou ARKit sleduje, a která zůstává stabilní i při pohybu telefonu. ARFaceAnchor navíc obsahuje informace specifické pro obličej, jako jsou topologie a výrazy obličeje.
ARFaceGeometry je přesně to, co název napovídá. Jedná se o 3D reprezentaci obličeje, včetně vrcholů (vertices) a texturovacích souřadnic (textureCoordinates).
ARSCNFaceGeometry využívá data z ARFaceGeometry k vytvoření SCNGeometry, což je objekt, který lze použít k vytváření uzlů v SceneKit – tedy toho, co vidíte na obrazovce.
Přidání síťové masky
Na první pohled to vypadá, že je zapnutá pouze přední kamera. Co však není vidět je, že iPhone již sleduje obličej.
Přidejte následující kód za uzavírací složenou závorkou třídy ViewController
extension ViewController: ARSCNViewDelegate {
func renderer(_ renderer: SCNSceneRenderer, nodeFor anchor: ARAnchor) -> SCNNode? {
guard let device = arView.device else {
return nil
}
let faceGeometry = ARSCNFaceGeometry(device: device)
let node = SCNNode(geometry: faceGeometry)
node.geometry?.firstMaterial?.fillMode = .lines
return node
}
func renderer(
_ renderer: SCNSceneRenderer,
didUpdate node: SCNNode,
for anchor: ARAnchor) {
guard let faceAnchor = anchor as? ARFaceAnchor,
let faceGeometry = node.geometry as? ARSCNFaceGeometry else {
return
}
faceGeometry.update(from: faceAnchor.geometry)
}
}Tento kód definuje rozšíření (extension) třídy ViewControllerARSCNViewDelegateViewController
1. Metoda renderer(_:nodeFor:)
renderer(_:nodeFor:)Tato metoda je volána, když ARKit detekuje nový kotvu (ARAnchorSCNNode
guard let device = arView.device else { return nil }arViewnillet faceGeometry = ARSCNFaceGeometry(device: device)ARSCNFaceGeometryARSCNFaceGeometrylet node = SCNNode(geometry: faceGeometry)SCNNodenode.geometry?.firstMaterial?.fillMode = .linesreturn node
2. Metoda renderer(_:didUpdate:for:)
renderer(_:didUpdate:for:)Tato metoda je volána, když se aktualizuje stav kotvy (ARAnchorSCNNode
guard let faceAnchor = anchor as? ARFaceAnchor, let faceGeometry = node.geometry as? ARSCNFaceGeometry else { return }ARFaceAnchorARSCNFaceGeometryfaceGeometry.update(from: faceAnchor.geometry)
Celkově tento kód umožňuje aplikaci sledovat obličej uživatele v reálném čase a zobrazovat jeho 3D model jako síť čar.
Celkový kód
import UIKit
import ARKit
class ViewController: UIViewController {
@IBOutlet weak var arView: ARSCNView!
override func viewDidLoad() {
super.viewDidLoad()
guard ARFaceTrackingConfiguration.isSupported else {
fatalError("Face tracking is not supported on this device")
}
arView.delegate = self
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
let config = ARFaceTrackingConfiguration()
arView.session.run(config)
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
arView.session.pause()
}
}
extension ViewController: ARSCNViewDelegate {
func renderer(_ renderer: SCNSceneRenderer, nodeFor anchor: ARAnchor) -> SCNNode? {
guard let device = arView.device else {
return nil
}
let faceGeometry = ARSCNFaceGeometry(device: device)
let node = SCNNode(geometry: faceGeometry)
node.geometry?.firstMaterial?.fillMode = .lines
return node
}
func renderer(
_ renderer: SCNSceneRenderer,
didUpdate node: SCNNode,
for anchor: ARAnchor) {
guard let faceAnchor = anchor as? ARFaceAnchor,
let faceGeometry = node.geometry as? ARSCNFaceGeometry else {
return
}
faceGeometry.update(from: faceAnchor.geometry)
}
}Literatura:
https://www.kodeco.com/5491-ar-face-tracking-tutorial-for-ios-getting-started