Co je nového v grid systému v Bootstrap 4. Krátké seznámení.
V Bootstrapu 4 je sice mnoho novinek, ale některé věci jsou stále podobné jako u Bootstrap 3. Nový grid systém využívá pro svůj běh flexbox, některé třídy jsou přejmenované a přibyl breakpoint XL.
1. Základní Grid
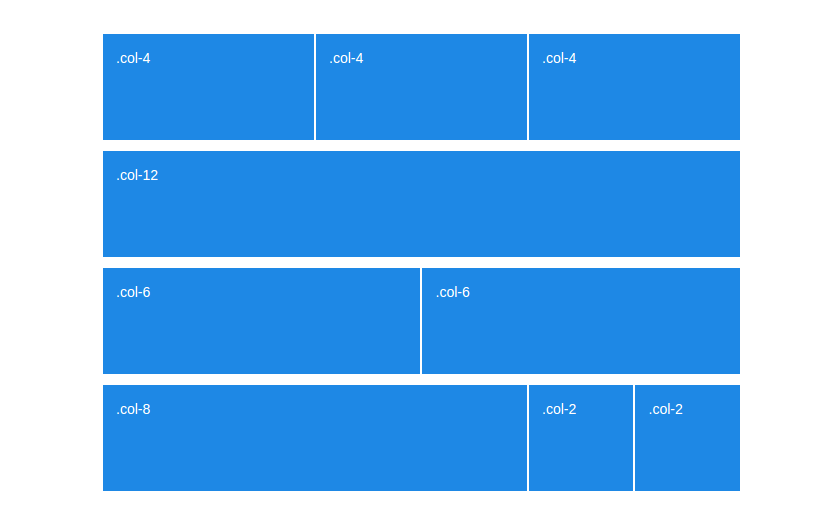
Každý ví, jak funguje mřížka v Bootstrap. Máme řádky rozděleny do 12 stejných bloků a sloupců, které josu uvnitř řádků. Každý sloupec může mít hodnotu od 1 do 12 mezer:
<div class="row">
<div class="col-xs-2">.col-xs-2</div>
<div class="col-xs-4">.col-xs-4</div>
<div class="col-xs-6">.col-xs-6</div>
</div>Strukturálně se nic nezměnilo, mřížka má stále řádky a 12 sloupců. Existují však změny v šířce kontejnerů a také další drobné věci, jako je nejnižší úroveň bodu přerušení, která se přejmenuje jednoduše z .col-xs- na .col-
<div class="row">
<div class="col-2">.col-2</div>
<div class="col-4">.col-4</div>
<div class="col-6">.col-6</div>
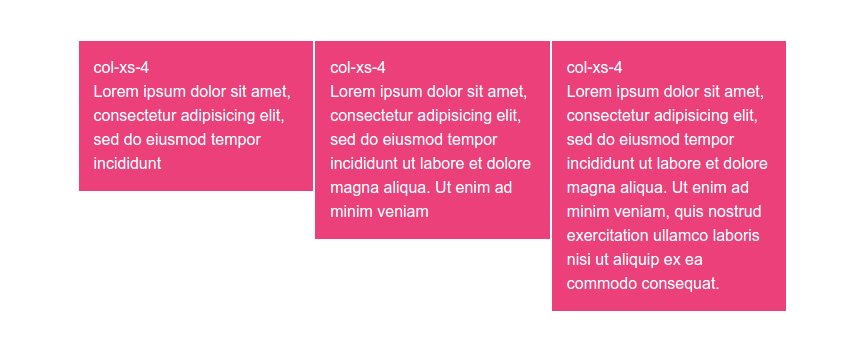
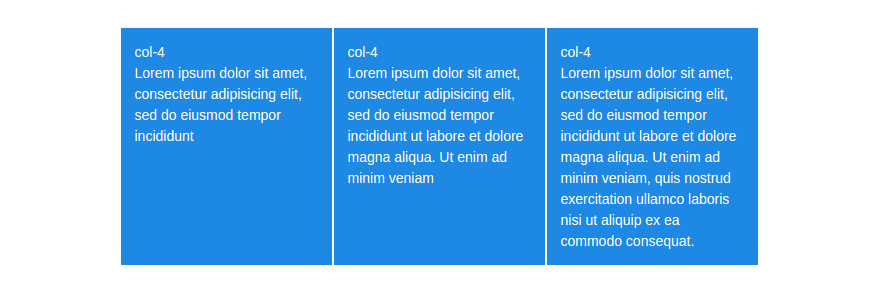
</div>Abychom si mohli lépe představit změny, připravili jsme si vedle sebe ukázky porovnání nových flex se starým non-flex použitím. Můžete si je prohlédnout níže:

2. Automatické rozvržení
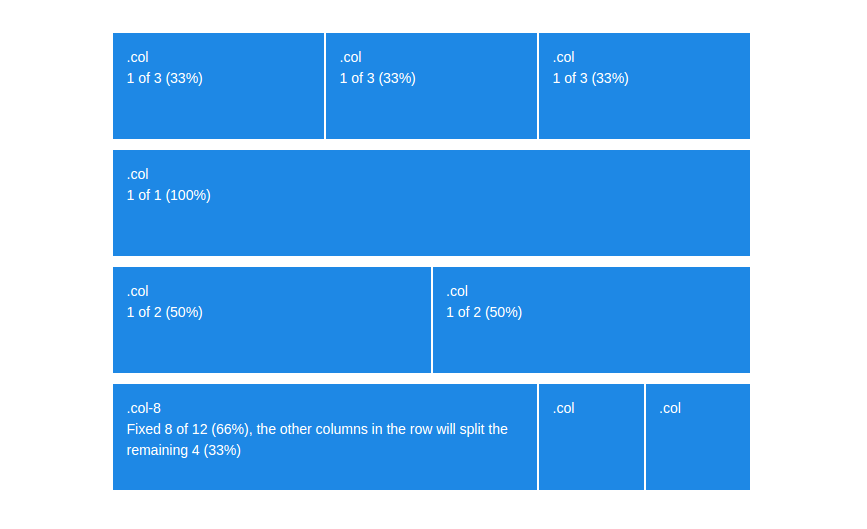
Skvělou novou funkcí mřížky Bootstrap 4 je režim automatického rozvržení. Umožňuje vývojářům vynechat velikost sloupců, díky čemuž automaticky rozdělí mezeru v tomto řádku.
<div class="row">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
</div>Bezrozměrné sloupce sdílejí dostupné místo rovnoměrně a vždy vyplňují celý řádek. Pokud chceme, aby byl sloupec větší nebo menší, můžeme to udělat s .col-sizetřídou.

3. Balení sloupců
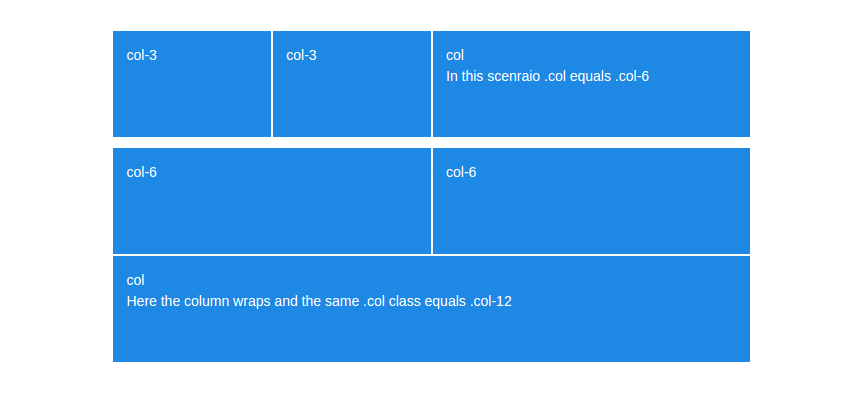
Pokud je součet všech sloupců v řadě vyšší než 12, první sloupec navíc se přesune na další řádek. Toto je známé jako zalomení sloupce a funguje stejně jako v bootstrapu bez flexboxu.
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
<div class="col-3">.col-3, This column will move to the next line.</div>
</div>Jediná věc, kterou je třeba poznamenat, je, že při použití automatického rozvržení, bezrozměrného sloupce, který zabíral pouze několik mezer, může zabalit celý řádek, jakmile se zalomí.

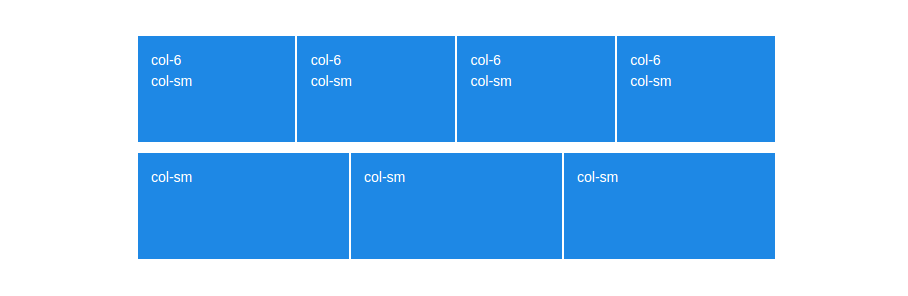
4. Responsivní mřížka
Jak jsme se zmínili v úvodu, Bootstrap 4 má novou vrstvu XL mřížky. Definice mřížkových médií nyní vypadají takto:
- Extra malý (xs) - pod 576 pixelů
- Malý (sm) - mezi 576 px a 768 px
- Střední (md) - mezi 768px a 992px
- Velké (lg) - mezi 992px a 1200px
- Extra Large (xl) - přes 1200px
Kromě toho nedošlo k žádným změnám ve způsobu reakce.

5. Výška sloupců
Starý mřížkový systém byl postaven na plovoucích prvcích a proto má každý sloupec jinou výšku v závislosti na obsahu, který obsahuje.

V rozvrženích Flexboxu jsou všechny buňky v řadě zarovnány tak, aby byly vysoké jako sloupec s největším obsahem.

6. Horizontální zarovnání
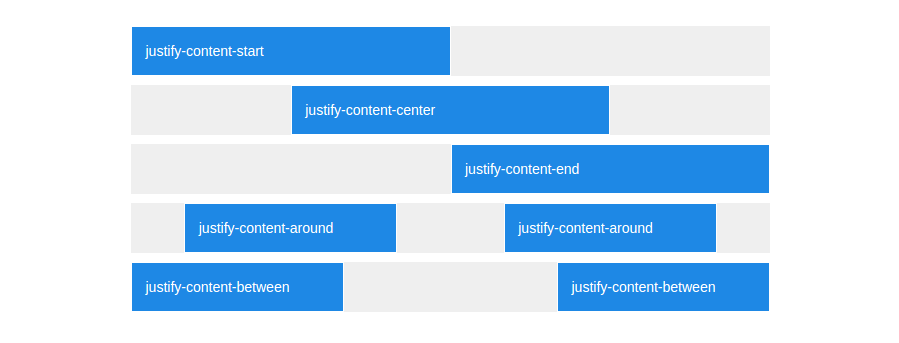
Ve starém Bootstrapu se horizontální polohování sloupců provádí pomocí offsetového systému. Odsazení fungují jako prázdné sloupce a umožňují nám posunout prvky doprava (např. .col-xs-offset-3 Přesune mezery ve sloupci 3 doprava). To může být trochu nepříjemné, protože musíme ručně upravit množství potřebného prostoru.
<div class="row">
<div class="col-xs-6 col-xs-offset-3">This column is now centered.</div>
</div>Také, pokud chcete použít kompenzace, můžete to udělat také! Jen mějte na paměti, že třídy jsou nyní zkráceny .offset-xs-*.
<div class="row justify-content-center">
<div class="col-6">All columns in that row will be automatically centered.</div>
</div>Také, pokud chcete použít kompenzace, můžete to udělat také! Jen mějte na paměti, že třídy jsou nyní zkráceny .offset-xs-*.

7. Vertikální zarovnání
V mřížce Bootstrap 3 nejsou žádné možnosti pro vertikální zarovnání. Jediným způsobem, jak udělat jakýkoli druh vertikálního polohování, je použití vlastního CSS a je často chaotický.
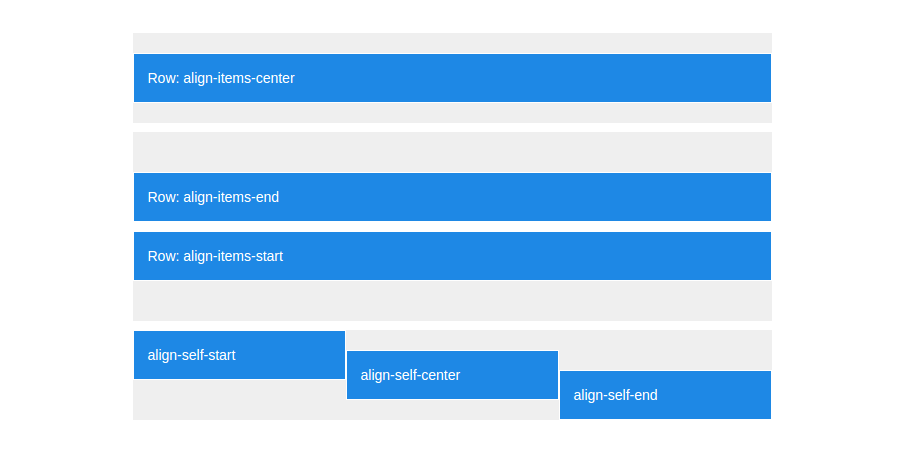
Flexbox, na druhé straně, je skvělý v uspořádání rozvržení a dává nám ne jeden, ale dva způsoby, jak svisle umístit sloupce:
Svisle zarovnat celý řádek:
<div class="row align-items-center">
<div class="col">Middle</div>
</div>
<div class="row align-items-end">
<div class="col">Bottom</div>
</div>
<div class="row align-items-start">
<div class="col">Top</div>
</div>Zarovnat jednotlivé sloupce v řádku:
<div class="row">
<div class="col align-self-start">Top</div>
<div class="col align-self-center">Middle</div>
<div class="col align-self-end">Bottom</div>
</div>
8. Změna řazení sloupců
U starého mřížkového systému, pokud jsme chtěli vyměňovat pořadí sloupců, jsme potřebovali použít push a pull při ručním nastavení správného počtu míst se pohybovat doleva a doprava.
<div class="row">
<div class="col-xs-4 col-xs-push-8"> This column will move 8 spaces to the right. </div>
<div class="col-xs-8 col-xs-pull-4"> This column will move 4 spaces to the left.</div>
</div>Každý, kdo použil flexbox dříve, ví, že má vestavěnou ordervlastnost. Způsob, jakým Bootstrap devs implementoval, je prostřednictvím tří tříd řazení:
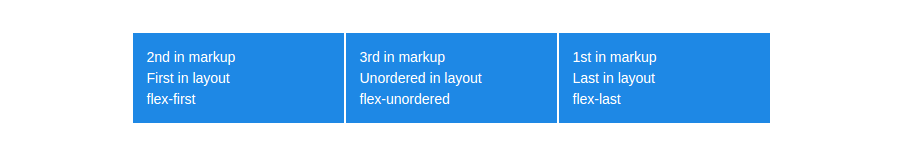
.flex-first- Zobrazeno jako první..flex-last- Zobrazeno jako poslední..flex-unordered- Zobrazeno od první do poslední.
Nevyžadují se žádné ruční výpočty. Pokud potřebujete objednat více než 3 sloupce (což se zřídka stane), můžete použít push & pull nebo ordervlastnost pomocí CSS.

Závěr
Při pohledu zpět na body obsažené v tomto článku je zcela jasné, že provoz plného flexboxu přináší spoustu skvělých funkcí a dělá systém mřížky mnohem pokročilejší a všestrannější. Jedinou skutečnou nevýhodou je nedostatek podpory prohlížečů IE9 a starších prohlížečů (všichni moderní klienti mají plnou kompatibilitu s Flexboxem ), pokud nemusíte podporovat ty, na které máte dobré jít.
Tím se obejme náš úvod do nového gridového systému Bootstrap 4. Neváhejte a vytvořte si záložku na demonstrační stránce pro rychlou budoucí potřebu. Doufáme, že jsme byli nápomocní! Šťastný kódování :)